Como analisar o bundle do Next.js
February 26, 2020

É hora de otimizar seu projeto, e para isso o Next.js possui um pacote integrado com o bundle-analyzer, o next-bundle-analyzer.
Analisar gráfico de bundle no Next.js:
-
Abra seu
package.jsone adicione o script:"analyze": "ANALYZE=true next build" -
Ficará algo próximo disso:
{ "name": "nextproject", "version": "1.0.0", "description": "", "main": "index.js", "scripts": { "dev": "next", "build": "next build", "start": "next start", "analyze": "ANALYZE=true next build", }, "keywords": [], "author": "", "license": "ISC", "dependencies": { "next": "^9.1.2", "react": "^16.11.0", "react-dom": "^16.11.0" } } -
Agora instale o pacote de bundler do Next.js
npm install —dev @next/bundle-analyzer
ou caso esteja usando yarn
yarn add -D @next/bundle-analyzer
-
Crie um arquivo
next.config.jsna raiz de seu projeto e adicione o seguinte:const withBundleAnalyzer = require('@next/bundle-analyzer')({ enabled: process.env.ANALYZE === 'true', }) module.exports = withBundleAnalyzer({ /* Caso tenha outros plugins envolva eles com o bundle */ });Agora rode o comando
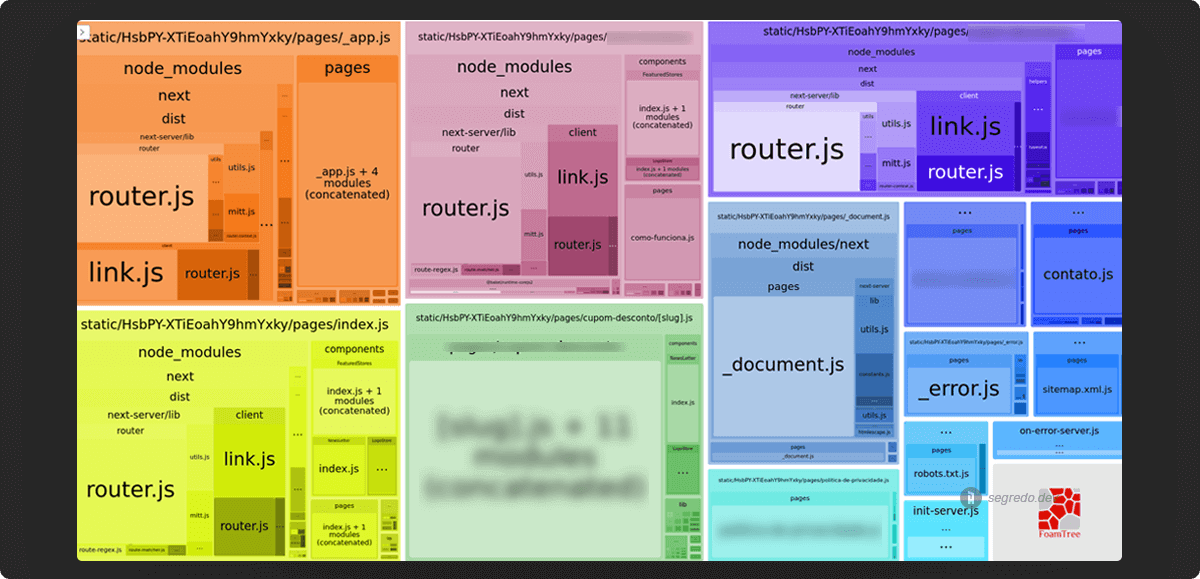
npm run analyzeouyarn analyzee o Next.js irá gerar uma build com o bundler. No final do processo o mapa do bundle será mostrado em seu navegador e no terminal. Bundle server Next.js aberto no navegador
Esta é uma ferramenta que pode ajudá-lo na análise de sua build e lhe dar uma direção de por onde começar a sua otimização.
Bundle server Next.js aberto no navegador
Esta é uma ferramenta que pode ajudá-lo na análise de sua build e lhe dar uma direção de por onde começar a sua otimização.